
10 Tips for Website Mobile Optimization in 2025: A Complete Guide
In this world, mobile devices contribute to 52.6% of all web searches. This determines the importance of making your website mobile devices is no longer optional—it’s essential. Doing this will ensure that your website opens responsively on all devices and doesn’t cause user problems.
It also enhances the website's user experience and increases its ranking on search engine result pages. Search engines now prioritize mobile-first indexing due to higher traffic volumes from mobile devices.
In this blog, you can explore 10 mobile optimization best practices, tips, actionable insights, and codes to help you boost your website performance.
10 Tips for Website Mobile Optimization
1. Responsive Design
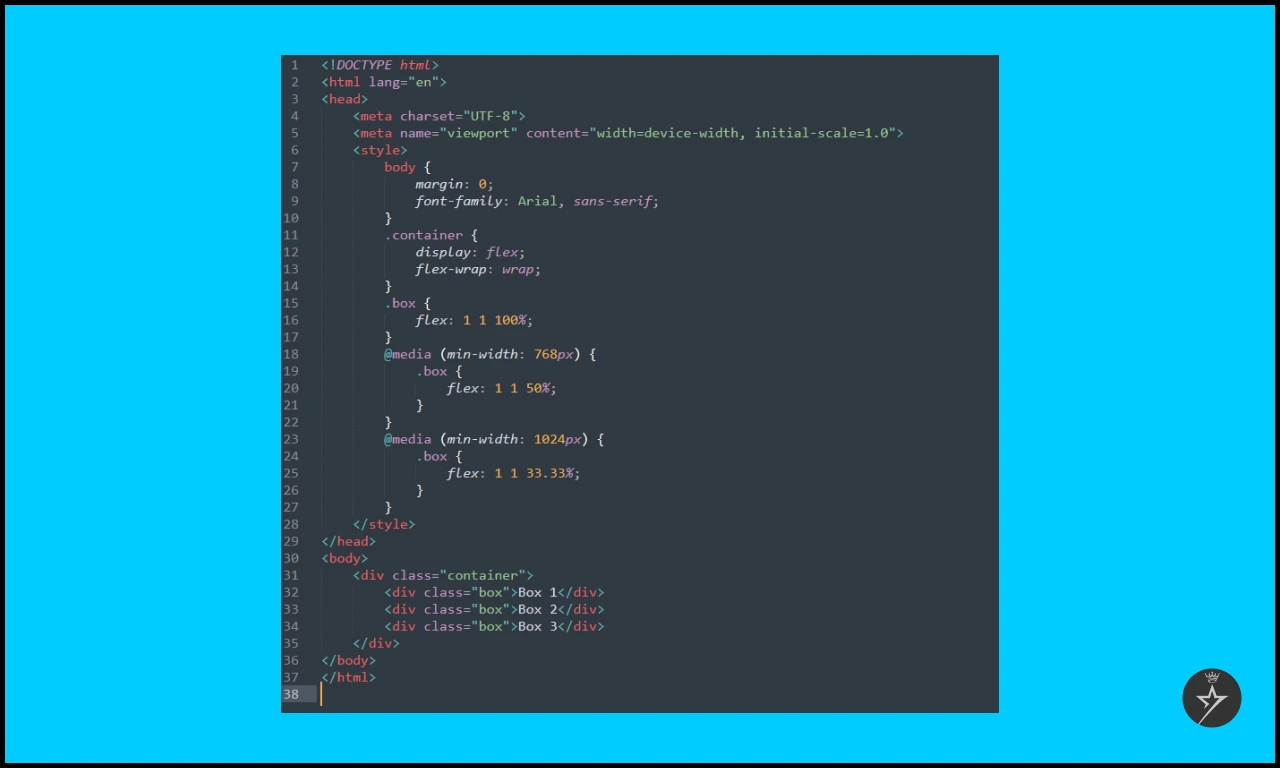
Responsive design allows you to serve the same page to both mobile and desktop users and the website adapts to different screen sizes, which increases user experience across all devices.
Why it matters:
How to implement:
Use this code to make your website responsive.

2. Fast Loading Speed
Website loading speed is important for ranking in search engine result pages. Google's Core Web Vitals emphasizes fast website loading.
Tips to Improve Speed:
3. Mobile Search Engine Optimization
Optimize your web content, meta tags, and URLs for mobile users. Google’s mobile-first indexing ranks higher on the search engine result pages (SERPs).
SEO Tips:
4. Mobile-Friendly Navigation
Mobile-friendly navigation is an element that allows users to easily navigate websites on their mobile devices.
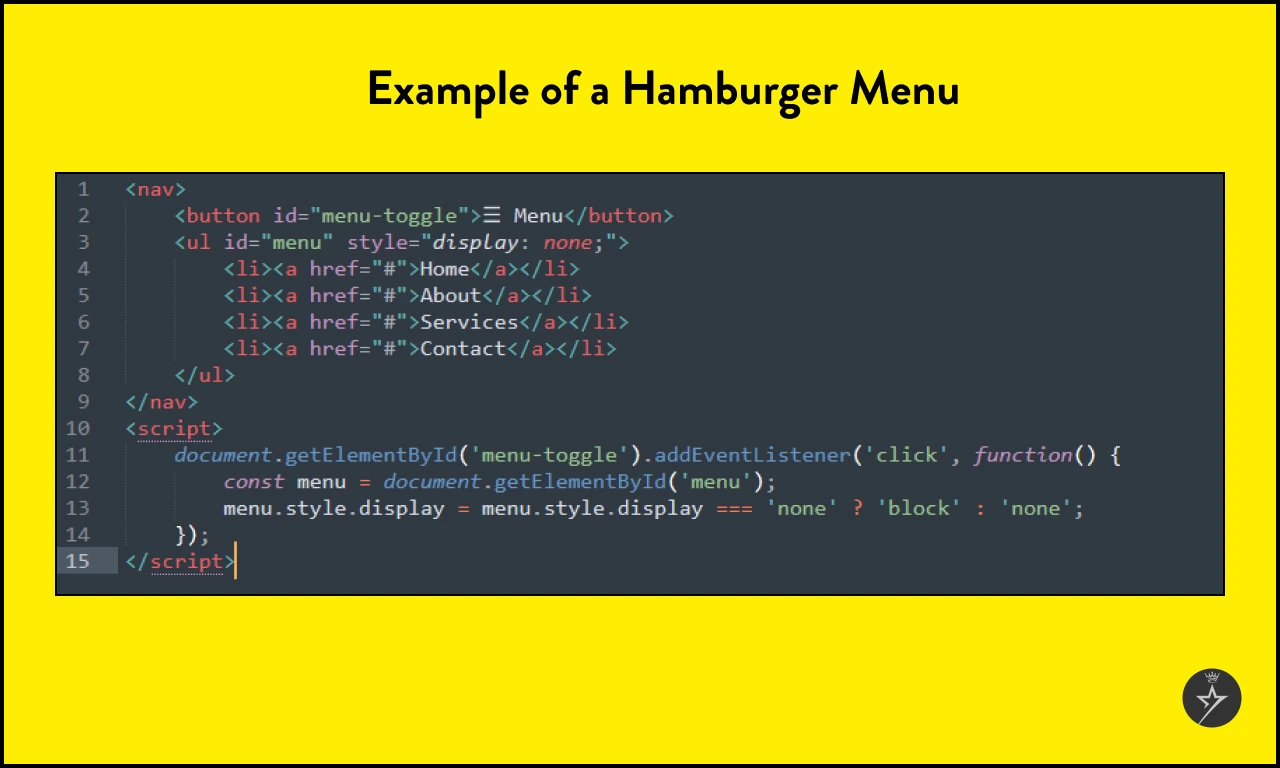
If you want this, you can implement this code on your website to simplify navigation for smaller screens with a hamburger menu.

5. Prioritize “Above the Fold” Content
The “above-the-fold” content quickly grabs the user's attention, you can make sure your website has the main content added “above-the-fold” section, which increases user engagement on your website.
Tips:
6. Follow Mobile Video Best Practices
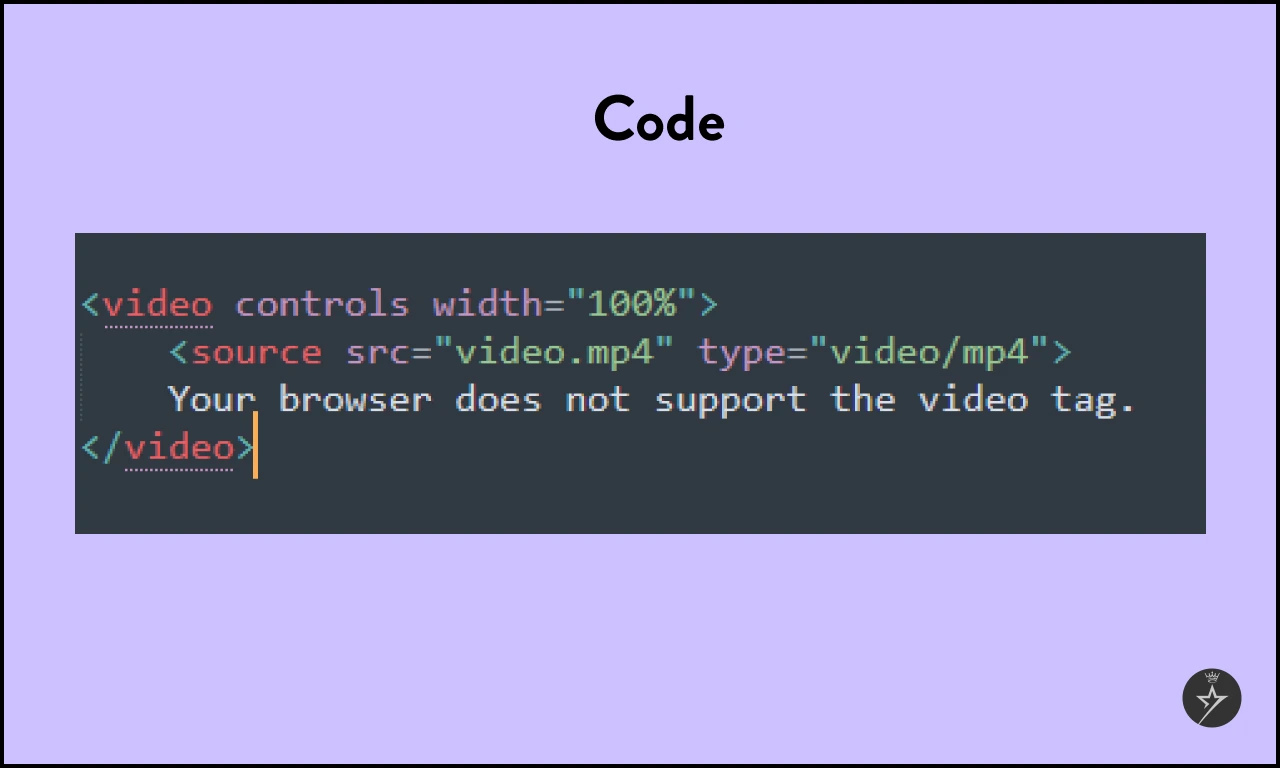
Use adaptive video formats and avoid auto-play on mobile devices to save bandwidth.

7. Optimize Images
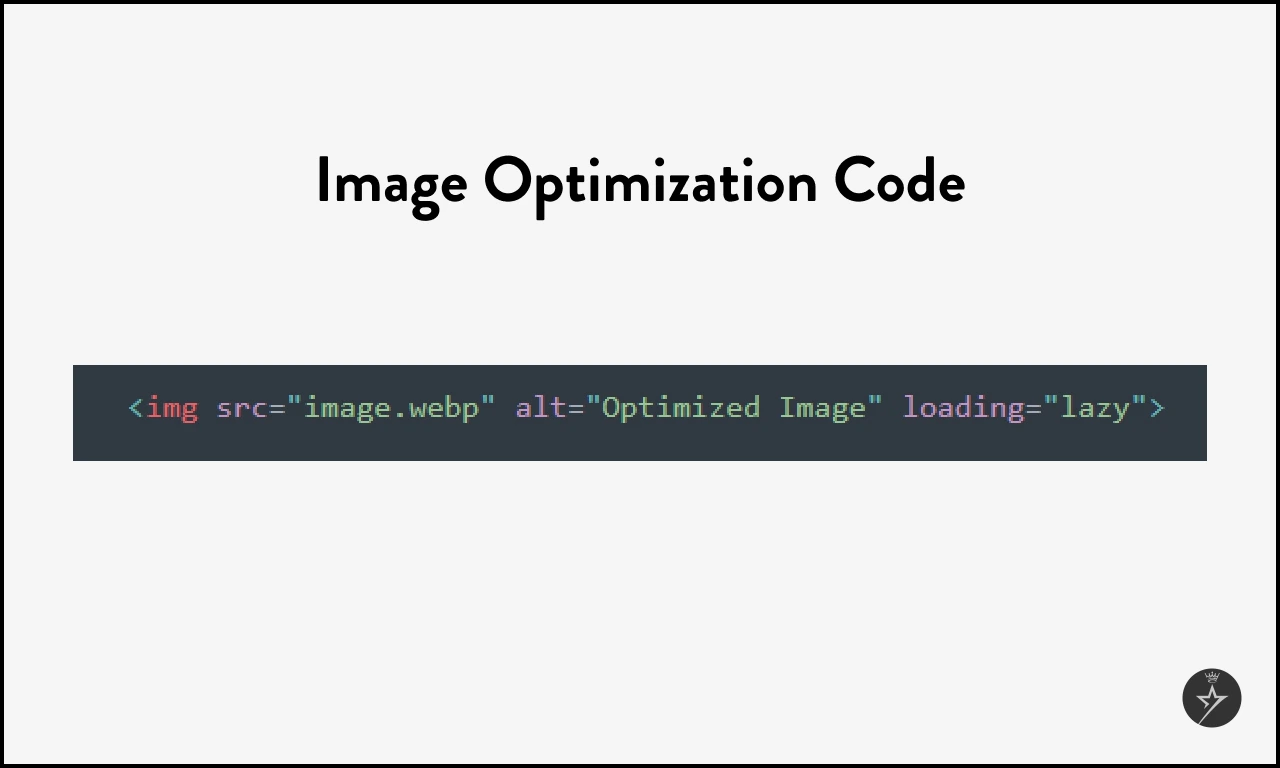
You can compress images without sacrificing quality. Use this modern format like WebP.

8. Font and Text Optimization
Make sure fonts are readable on all mobile and desktop screens. Use relative units like EM or REM.
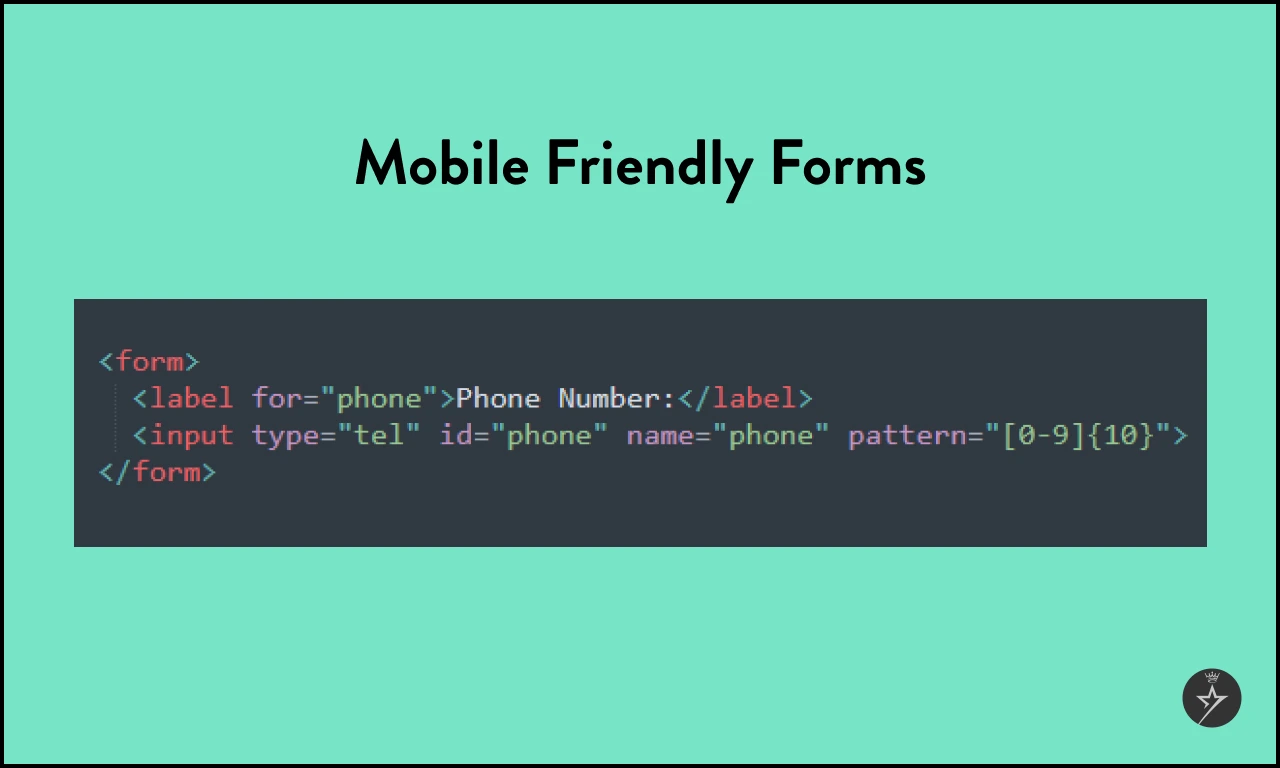
9. Mobile-Friendly Forms
You can simplify form fields on your website and use input types that trigger the appropriate keyboard.

10. Test on Multiple Devices
Make sure your website works on different devices. To check this, you can use tools like Google's mobile-friendly test and Browserstack platform.
Conclusion
You can implement these mobile optimization tips will not only increase user experience but also improve your website’s ranking on SERPs.
Start by adopting a responsive design, optimizing speed, and ensuring seamless navigation. Don't forget to regularly test your website to stay ahead in the competitive landscape.
Do you need help implementing any mobile optimization techniques for your website? Contact us today for expert assistance!

